
こちらでは、
DMM WEBCAMP SKILLS
の詳細について解説していきますね。
もくじ
1.なぜ学生さんにSKILLSがおすすめなのか?
2.SKILLSの各コースの概要を解説
3.各コース共通の概要を解説
4.SKILLS利用後のロードマップ
なぜ、学生さんにSKILLSがおすすめなのか?
まず、なぜ僕が
SKILLSを学生さんにおすすめするのか?
理由は下記の通りです▼
✅COMMITとPROは
転職を目指す人に特化しているため
✅そもそも、
新卒就活を控えている人は
かなり高度なスキルがなくても
雇ってもらえるから
✅とはいえ、
完全にスキル0の人が
労働環境がよく、
働いていて学びのある会社に
入るのは厳しいから
上記にもあるように、
新卒の就活って転職に比べると
比較的ゆるい基準で採用してもらえます。
なので、
そもそもCOMMITやPROほど
費用の高いコースは
受講しなくて良いのではないか?
というのが、僕の考えです。
なので、転職希望者だったり、
既に学生にあたる年齢でない方は
SKILLSだと物足りないってワケですね。
もちろん、それでもCOMMITを受けたい!!!
と、思われる方はDMM側にも
その旨を伝えつつ、
受講されるのもナシではないですが…。
それよりも個人的には
SKILLSで最低限学んで、
良い会社のインターンとかに行ったほうが
コスパよくスキルが伸びる
可能性があるのと、
シンプルにたくさんの企業を見れて、
学生時代にしか得られない
社会経験を蓄積できるのかなと。
インターンや採用試験という名目で、
会社の内部の人と話したり、
潜入できるのは学生の特権ですからね。
転職活動となると、
社内の人と話せるのは
採用試験が主になりますし…。
なので、インターンや就活系のことに
時間を割くほうが長期的な視点で見ると
タメになるんじゃないかと思います。
仮に僕が今、
学生時代に戻れるのであれば、
そういう立ち回りをするかな…
って感じの意見ではあるので
「そういうパターンもあるのか〜」
くらいに思っていただければ
良いと思います。
では続いて…
DMM WEBCAMP SKILLSの各コースについて解説

DMM WEBCAMP SKILLSには
2つのコースがあります。
それぞれザッと解説してみたので、
ぜひ参考にしてみてください!!
1.はじめてのプログラミングコース

はじめてのプログラミングコースは
- HTML
- CSS
- Ruby
- Rails
上記4項目について学習します。
おさらいをしておくと、
HTMLとCSSは
Webサイトに文字を表示したり、
ページに写真を挿入したり、
文字の装飾をしたり…
Webサイトを作るための
基礎的な言語になります。
で、RubyとRailsは
SNSだったり、スマホアプリだったり…
Webアプリを開発できる
基礎的な言語になります。
つまり、
はじめてのプログラミングコースで
学習を終えた頃には、
WebサイトとWebアプリを制作するための
基礎的な知識が身についている
イメージですね。
ちなみに、
こちらのコースで学ぶ言語だけでも
簡易的な案件を取ることは可能です。
学びながら自分でも
簡易的なWebサイトを1から作成してみて、
それを元に営業するとかもアリだと思います!!!
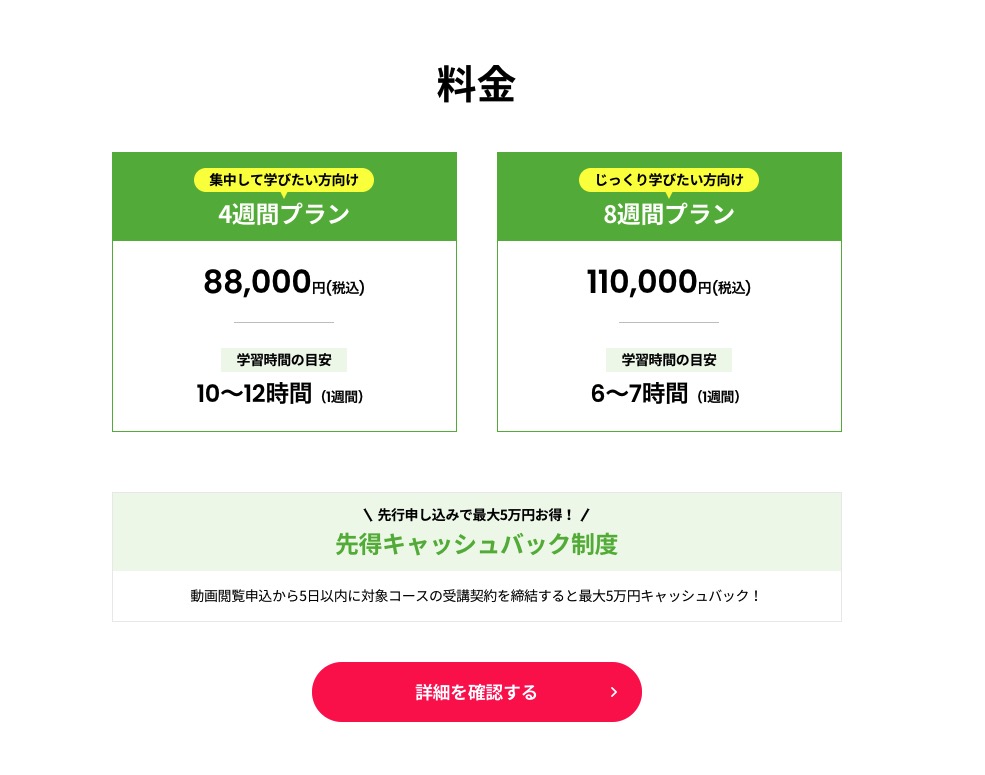
ちなみに受講費は下記の通り▼

※2021年時点の価格
COMMITやPROが3ヶ月学習して
受講費が約70万円〜
であることを考慮すると、
一応、DMMの中では
安い部類になります!!!(これでも)
とはいえ、
学生さんがパッと出せる
価格ではないですよね…。
ただ、
ここでしっかり学ぶことで、
就活が有利に進んだり、
学生の内にプログラミングの
基礎スキルが身につくと考えれば、
コスパ自体は良いのかなと思います。
もし受講される場合は、
あらかじめ時間を空けておいて、
4週間コースでザッと
基礎を学んでしまいましょう!!
そっちのほうが費用が安いのと、
学生さんだと
比較的時間を作りやすいと思うので!!
そんな感じです!!
2.Webアプリケーション開発コース

続いて、
Webアプリケーション開発コースについて。
こちらでは、
はじめてのプログラミングコースで学ぶ
- HTML
- CSS
- Ruby
- Rails
の4つの項目に加えて、
GitHubとJavaScriptの
2つも学びます。
GitHubとは、何かと言うと、
Web制作のための過程を残すための言語。
ゲームで言う、
データ記録(セーブ)を細かくするための
言語みたいな感じです。
細かく記録したデータを復元して、
特定の部分だけ修正したり、
データごと他の人に共有したり。
それを可能にするのが、
GitHubです。
プログラミングは少しコードをイジると
エラーが出て、
プログラムが停止する、、
なんてこともあります。
そのような事態に陥っても、
GitHubで特定のデータ履歴を
復元すれば元通り!!!ってワケですね。
データを保存する方法は
他にもあるんですが、
細かく変更の履歴を残せるのが
GitHubです。
なので、地味に重要なんですよね。
で、次にJavaScriptのおさらい。
JavaScriptとは、
Webサイトに動きを付ける言語です。
たとえば、
画面の背景デザインを
動き続けるものに変えたり、
サイト内でページを移動する際の
読み込み時にアニメーションを表示したり…
利用者を視覚的に楽しませる
仕組みを搭載できるのが、
JavaScriptの強みです。
※他にも用途はありますが。
そんな感じです!
つまり、
はじめてのプログラミングコースよりも、
より深いWeb制作の知識を
学べるイメージですね!!!
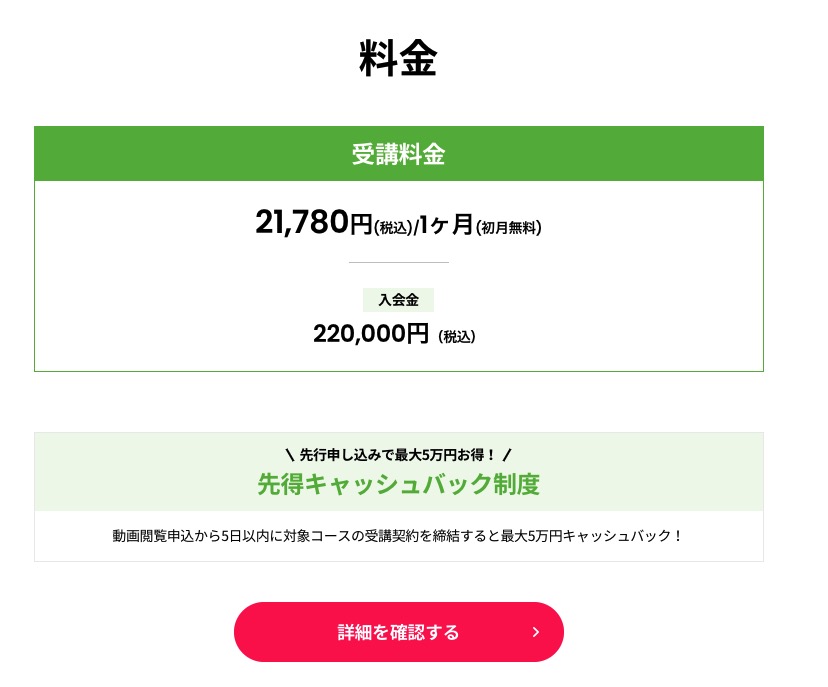
ちなみに受講費は下記の通り▼

※2021年時点
Webアプリ開発コースは
月額制なので、
入学金がかかってしまいます…。
しかも税込みで22万…!!!
月額制スクールでは
割とあるあるなんですが、
高い!!!!!
とはいえ、
こちらもはじめてのプログラミングコース同様、
投資費用に対する回収は
十分できるイメージです。
より高度なスキルを磨きたいとか、
お金に余裕がある学生さんは利用されても
良いかもしれませんね。
こんな感じで各コースの概要は以上となります。
続いて、各コース共通の
SKILLS全体の概要をお伝えしますね!
各コース共通の概要
SKILLSのカリキュラムは、
COMMIT、PROと同じように、
- 未経験者のためのカリキュラム
- 質問し放題の環境
- ライフコーチのサポート
がセットで付いてきます。
未経験者のためのカリキュラム
これについては、
DMM WEBCAMP自体が
「未経験者のための
プログラミングスクール」
というコンセプトで運営されてるので、
言わずもがなですが…
専門用語はなるべく使わず、
過去に3,000回以上も検証と改善を
繰り返された教材が用意されてます。
なので、
未経験者でも安心できますよ〜って感じですね。
これは僕も実際に受講して感じたので、
概ね間違ってないと思います。
そして次に超重要な
質問し放題な環境
そもそも、
プログラミングの挫折って
分からない状況が続き、
脳にストレスがかかることで
引き起こされるものです。
しかし、DMM WEBCAMPでは、
原則5分以内の質疑対応が
徹底されてます。
良質なカリキュラムと
質問し放題な環境が用意されてるので、
挫折の要因は徹底的に潰せます!!!
これは正直、
僕もDMMを使って良かったと
思ってるところなので、
プログラミング未経験者の方には
かなり重要なポイントだと思います。
そして最後に
ライフコーチによる学習サポート
プログラミングって
1人でやってると、
分からないことが出てきて
猛烈なストレスを感じたり、
「今日は勉強しなくていいかな…」って
なまけてしまったりすると思います。
しかし、
DMMではプログラミング学習の
スケジュール設計をしてくれたり、
学習を進める上での
不安とか些細なことを聞いてくれたり…
と、受講生を多方面から
サポートしてくれる
ライフコーチが付いてくれます。
なので、何か不安になったら相談して。
1人じゃサボっちゃう人は、
強制力が働くので
嫌でも勉強せざるを得なくて…笑
って感じの環境を
一瞬で構築できます。
これもSKILLSを受けるメリットかと。
「プログラミングを学びたい!」とは言いつつ、
何をして良いのか分からずに、
自分のことをコントロールできずに、
だらだら過ごしてしまう人って
割と多いと思うので。
(僕もそうです)
なので、強制力を使いつつ、
プロに質問し放題の環境で、
良質なカリキュラムで学ぶ。
そして、プログラミングスキルを身につける。
そんな未来を実現したい方は、
ぜひSKILLSを受講されると良いと思いますよ!!!
では、最後に、
SKILLSを使った後にどうしよ〜〜〜
って人もいると思うので、
個人的におすすめな
ロードマップを少しだけ解説しておきます。
SKILLS利用後のロードマップ
僕が学生さんにおすすめする
SKILLS利用後のロードマップは
大きく分けて2つ。
1つ目は 、
SKILLSで学んだ知識で作った
成果物を元手に
就職活動・インターンシップを
積極的に行う。
近年は、
「プログラミングは稼げる!!
在宅ワークも目指せる!!!」
という情報が知れ渡ってるので、
プログラミング業界を目指す
学生さんも多いです。
僕も社内外の人事担当者と話したり
飲みに行ったりする機会があるんですが、
必ず出てくるのが
「プログラミングやりたいです!
本気で学びたいです!!!」
って言う学生に限って、
何もしてない…ってこと。
これ、人事担当者からすれば
「本気でやりたい人は
既に学び始めてんだろ…」
って、感じるんですよね。
「口だけやん…」みたいな。
なので、そのような、
一見熱量だけの学生と
差別化を図るために、
SKILLSで学んだ知識で
簡易的な成果物を作って、
就活やインターンの選考の場に
持ち込んじゃうってのが良いと思います。
「自分は本気だから既に動いてんだぞ!」
って見せつけられるので。
頭の良さとかよりも、
実行力を重視される企業さんも多いので、
これは割と効くと思います。
続いて2つ目も
SKILLSで学んだ知識で作った
成果物を元手に
就職活動・インターンシップを
積極的に行う。
です。
しかし、これは先ほどと違って、
他の業種の就活にも持ち込むイメージです。
そもそもプログラミングって
今や義務教育に組み込まれてて、
IT企業以外でも
必須のスキルになりつつあるんですよね。
だって、どの企業もWebサイト持ってるし、
アプリを作ってお客さんを増やせるなら
作りたいじゃないですか。
でも、知識がないから、
外に発注もかけられないし。
こんな企業は割と多いです。
IT企業だと、
プログラミングスキルを持ってる人
ばかりが集まるので、
「プログラミングはできて当たり前」
ですが、他の業界の場合、
「プログラミングもできて、
会社の仕事もこなしてくれるとか、
ハイスペックかよ!!!」
ってなるワケです。
プログラミング業界の中だと
基礎的な知識だと判断されるものでも、
他の業界に行ってしまえば、
スペシャリスト同様の評価を受けるワケです。
なので、
「今後就活を控えていて、
プログラミング業界も興味あるけど、
他の業界を受けてみたい…」
「それもあって本格的に
プログラミングを学ぶべきか悩んでいる…」
なんて方がいれば、
僕は迷わず学んだほうが良いよって
伝えると思います。
過去に戻れるのなら
大学生の僕にも伝えます。
「ダラダラしてる暇あったら、
ちょっとでも良いから
プログラミング勉強しとけよ!!」って。
つまり、結論としては、
がっつりプログラミング業界を目指す場合も、
他の業界を視野に入れて
就活を進めようとしてる場合も
学ぶに越したことはないのかなと。
スキルって、
1度身につけてしまえば
失われるものではないので、
学生で時間に余裕がある内に、
勉強しておくと良いかもしれませんね!!
そんな感じで、
SKILLSの解説は終了になります。
今回の限定マガジンに戻って、
次回予告をご覧ください。