ふうたです!
第2章では「おすすめのプログラミング言語」について説明してきました!
完全未経験者におすすめの言語、逆におすすめしてない言語など、ガッツリ解説できたかなと思います!
ただ、おすすめの言語を知った所で
「英語の羅列ばかりで、出来る気がしない…」
と不安になる人も多いはず。
そこでここでは
「プログラミング言語に慣れるためにやるべき、たった1つのこと」
というテーマを掲げて、あなたに情報をお届けします!
さて、この章のゴールですが…
「俺もプログラミング、出来るかも!」
って思ってもらうことです。
今の状態だったら
「ほんとに出来るの?」って思ってしまいますよね。笑
そのためにも、まずこれをやっていきましょう!!
「エンジニアの適性があるか」を調べよう!
未経験からエンジニアを目指す人は、まず自分自身がプログラミングに向いているかどうかを見極める必要があります。
プログラミングには独特なルールや文法があり、初めて触れる人には難解に感じることが多いからこそ、
無理して続けてしまうと、それが精神的に負担になってしまうかもしれません。
だから最初は簡単な作業で良いので、
- プログラミングが出来ること
- 出来たときの達成感を味わうこと
この2つを体験することが大事になります。
そのため、最初に自分がプログラミングに適性があるかどうかを確認することが必要です。
一般的には「簡単なプログラミングを書くこと」が良いらしいけど…
自分がプログラミングに向いているかどうかを確認する方法としては「簡単なプログラムを作ってみること」というのは、良く言われている話です。
「Hello, World!」と表示させるだけのプログラムを作ってみる、とかですね。
もし、プログラミングが楽しかったり、自分で作ったプログラムが動いたりすると、自分に向いている可能性が高く、
一方で、プログラミングをするのを面倒に感じたり、作業スピードが遅かったりする場合は、適性が無い可能性が高い、という話ですね。
でもぶっちゃけ、それすらもやるの面倒ですよね
だけど、そもそも未経験の段階で「Hello, World!と表示させるだけのプログラムを作る」という事すら難解に感じるでしょう。
ぶっちゃけ今だから思いますが、最初からプログラミングを100%理解し、学んだ内容を正しく書ける人なんて、あまり居ないと思います。
だから僕的には、
もっと簡単に、手軽なところから始めていいと思うんです。
たとえば「ゲーム感覚で学ぶ」とか。
そう。実は今は、無料でもゲーム感覚で
簡単に「プログラミングのイメージを把握できるアプリ」が存在するんです。
それがProgate(プロゲート)というアプリです。
適性を知るために使えるアプリ
「Progate(プロゲート)」とは?

Progateは、オンライン上でプログラミングを学べる無料アプリです。
主に、初心者向けにプログラミングの基礎から学べるようになっていて…
- Web制作系
- Webアプリケーション開発
- スマートフォンアプリ開発
などなど、様々なコースが用意されてて、それぞれの分野で必要とされるプログラミング言語やツールを学べます。
最初は誰でも出来るレベルの問題が出題されますが、
徐々に難易度が上がるステップバイステップの学習プログラムになっており、
コードの書き方や基本的なプログラムの考え方を学びながら、実際にコードを書いて動かしていくことができます。
LINEの読者さんにも良くProgateのサイトを教えてるのですが
みんな「プログラミングのイメージが湧いてきた!」って言ってるので
やってみる価値は大いにあるかなと思います!
ちなみにProgateは、無料で利用できます!!
一部の高度なコースについては有料のものもありますが、
僕は無料版だけでOKだと思ってます!
あくまでイメージを掴むだけですから、お金はかけずに、気軽に利用してみましょう!
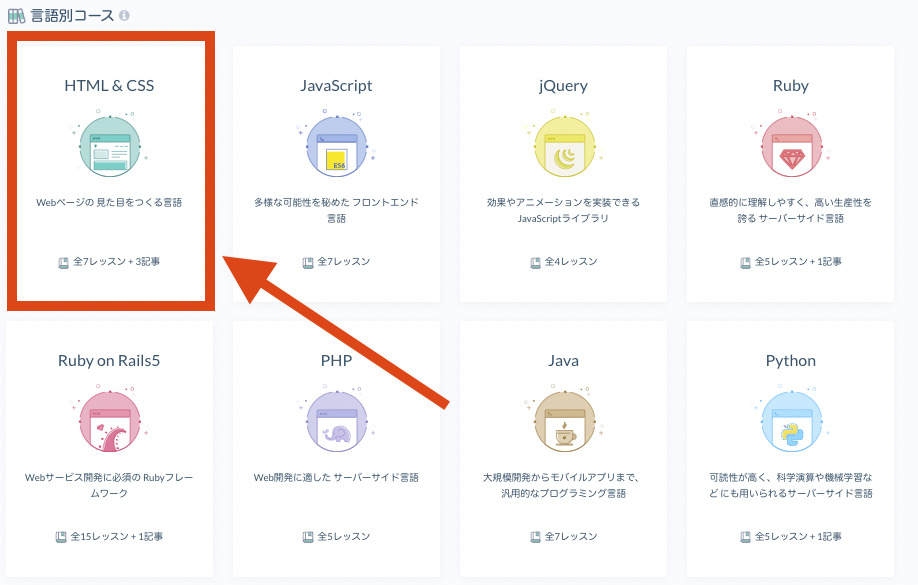
初心者がやるべき「おすすめのコース」は…?

まず最初はおすすめの言語でもお伝えした「HTML&CSS」からでOKです!
前の章と重複しますが、Webサイトの構造とデザインを作るために必要な基礎的なスキルを学べるからですね。
HTMLはWebページの構造を記述する言語であり、CSSはWebページの見た目を決定するための言語です。
Webサイトを作る上での基礎的なスキルのイメージがつくので、やってみると良いかと思います!
実際にやってみた

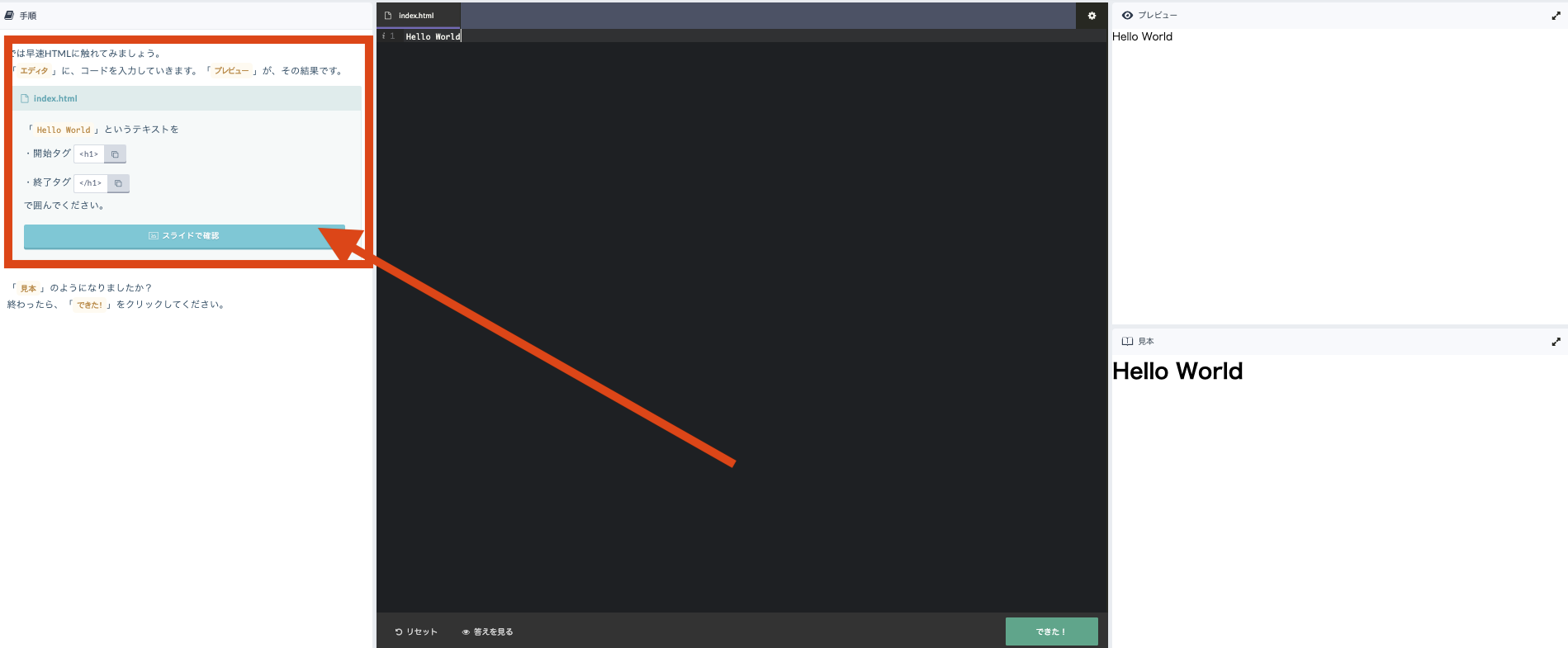
せっかくなので、レベル1の問題をやってみようと思います!
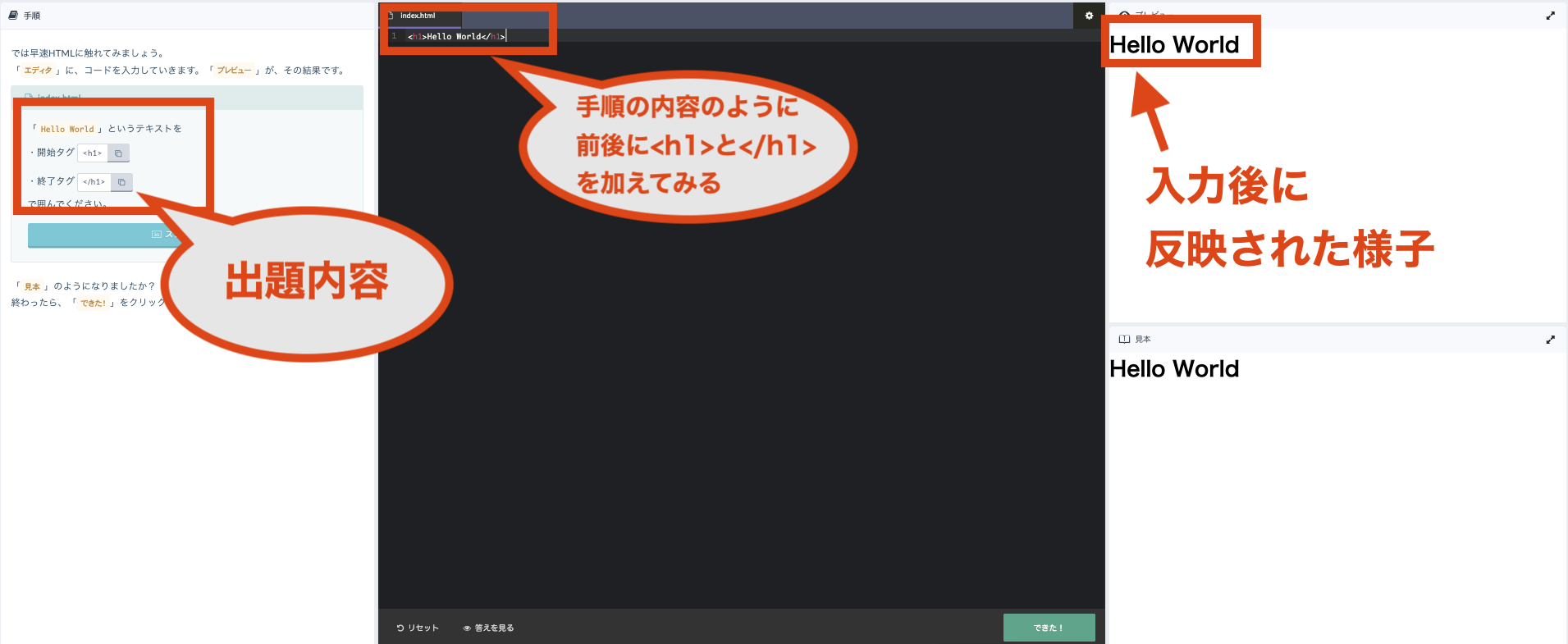
レベル1では「Hello World」という言葉の前後に<h1>と</h1>を加えよ、といった内容でした。
真ん中の黒い枠に「Hello World」という単語があり、入力が出来るようになっています。

こんな感じで入力が完了しました。

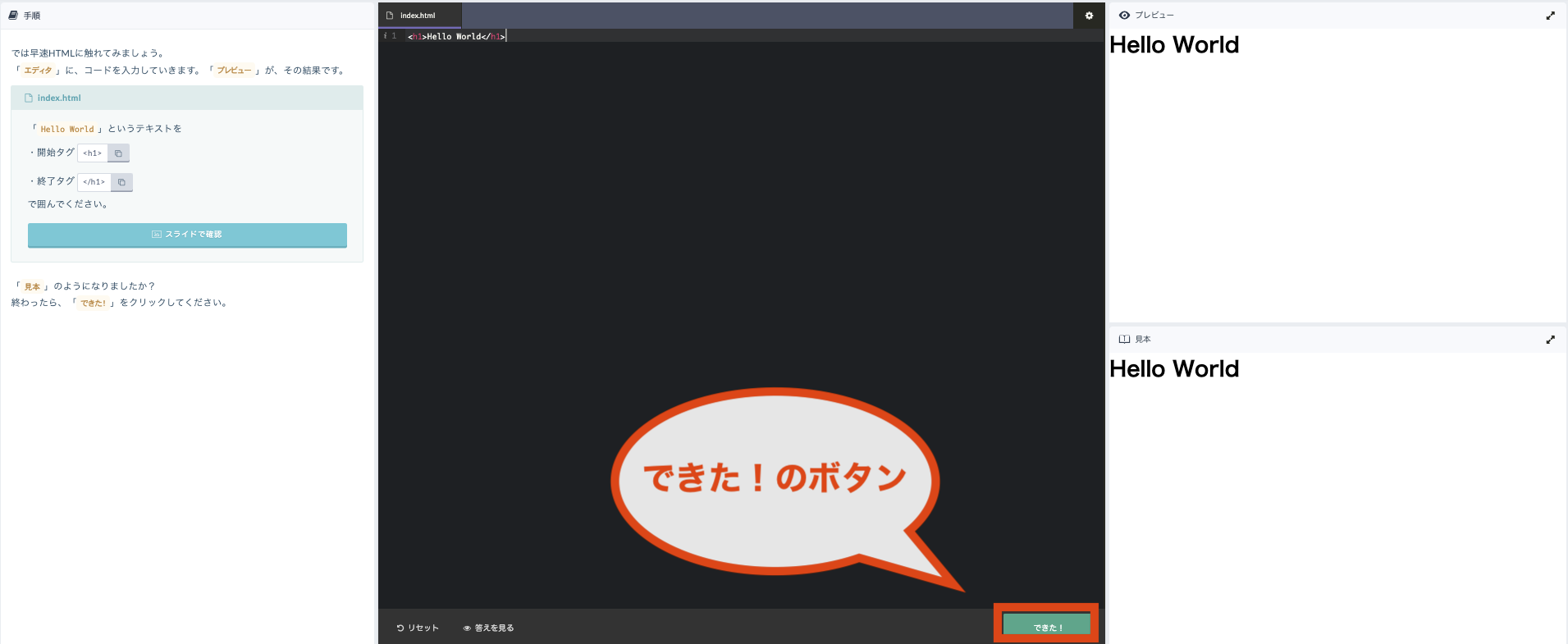
そしたら画像下にある
「できた!」というボタンをクリックしてみます。

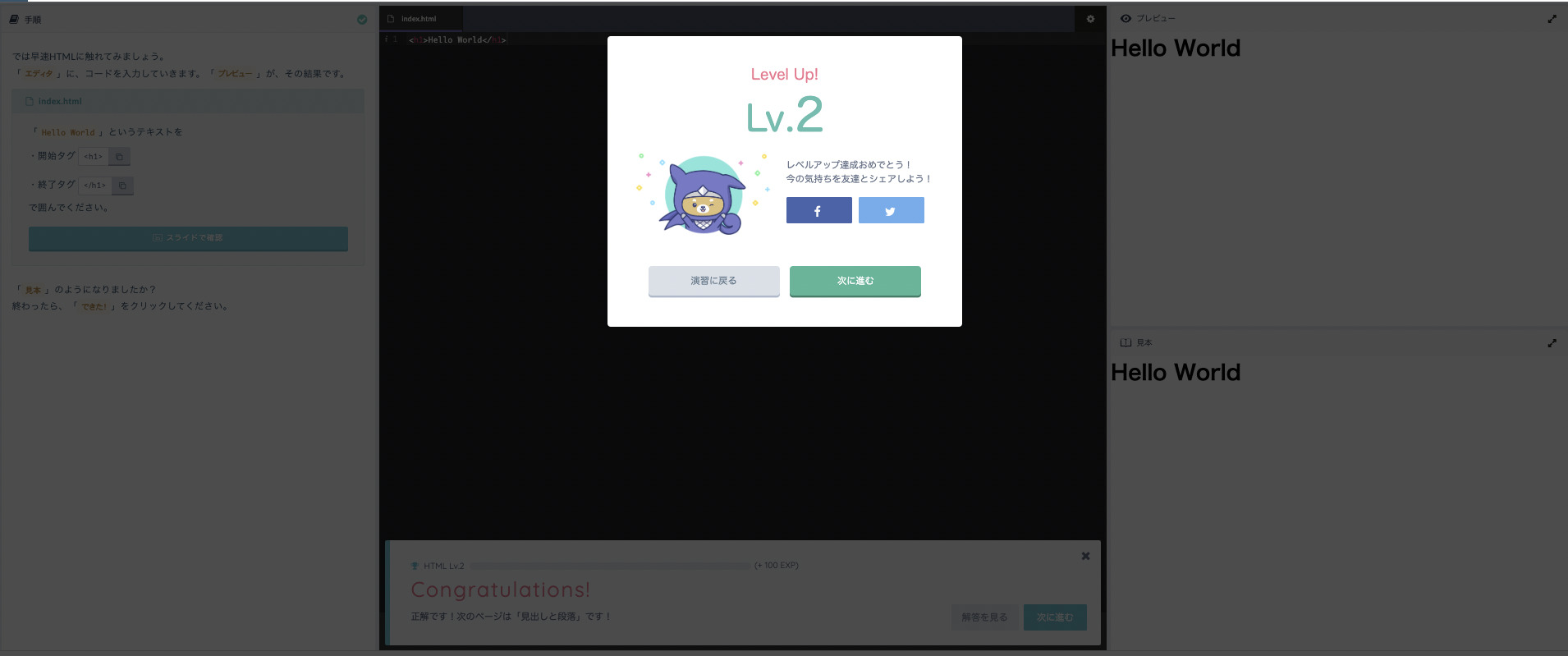
すると、入力内容が合っていたので、
レベルが「1」から「2」に上がりました!!
どうですか?
ゲーム感覚に出来て、面白くないですか??
こんな感じで進めていくことで、プログラミングのイメージがだんだん付いてくるはずですよ!
「適性アリ!」の判断基準はコレ
と、こんな感じで、HTML&CSSをサクサク進めてみると良いかと思うのですが、
ここで気になるのは「どうなったら適性アリなのか?」という所ですよね。
これなのですが、判断基準はめちゃめちゃ簡単で
「拒否反応が出ないか」ってところです!
この無料版を進めた段階で「うわ…自分にはキツイかも…」と思ったら、そもそもプログラミングは難しかったんだ…と考えてOKですが
- なんか、思ったより簡単だった
- 嫌な気持ちはしなかった
と感じれば「適性アリ」です!!
もっというと「楽しい!」「ゲームみたいでやり込める!」と思ったら最高!
こういう感覚値を参考にしつつ、ご自身の適性を測ってみましょう!
終わったらやるべきこと
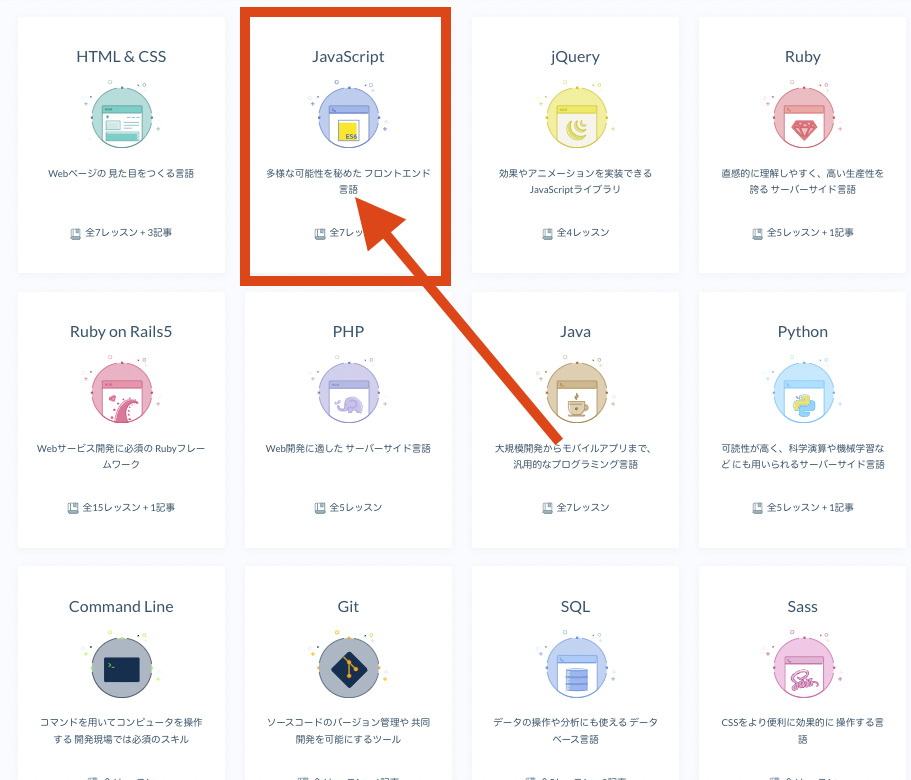
JavaScriptはやってみてもOK

HTML&CSSコースが終わったら、基本は反復学習でOKですが
ど〜〜〜うしても次に進めたいってなったら、JavaScriptの無料コースをやってみることをおすすめします。
ProgateのJavaScriptコースは、基本的な文法から始まり、変数、条件分岐、ループ、関数、オブジェクト指向プログラミングについてを掴めます!
ただ、こちらももちろんやっても無料版まででOKです!
他のコースは(今は)やらなくてOK
ちなみに、ほかのコースをやってみたいという気持ちもあるかもしれませんが、これは現状はまだ触れなくてOKです!
やりたい気持ちもあるかもしれませんが、そもそも完全未経験の場合、詰め込みすぎてどれもどっちつかずになった…という人を数多く見てきたので!
もちろん、この後にHTMLやCSS、それと先程お伝えしたJavaScript以外にもやったほうが良い言語についても解説していきますが、この資料はあくまで「プログラミングを触ったことがない方向け」です。
なので、最初は無理にあれもこれも…と学ぶことはせずに、着実に1つずつ進めていきましょう!
Progateの注意点
一般的にはProgateは「初心者でもわかりやすく学べるプログラミング学習アプリケーション」です。
しかし、僕的には、Progateはあくまで「プログラミングの適性を知るツール」と捉えておくことがおすすめだと思ってます。
まず、Progateで学べるのは、基礎的なプログラミングのスキルまでです。
言語スキルを習得することは、Web開発において必要ですが、エンジニアに転職するためには、これらのスキルだけでは不十分です。
Progateは自己学習のためのプログラムであり、実際の業務とは異なります。
実務では、プログラミングスキルだけでなく、ビジネスの目的やニーズを理解し、その目的に沿った開発を行う必要も出てきます。
こういった要素を兼ね備えてこそエンジニアとして活躍できる人材になれるため
Progateだけに固執しない!
ということは、今のうちから覚えておいていただけると嬉しいです!
もう一度思い出してほしいのですが、Progateをやる目的は
「プログラミングの適性があるか」を知ること。
なので、それが分かったらこの章はクリアです。
ここが分かったら次の章にサクッと進み、本質的な学習の準備をしていきましょう!